Tools om jouw digitale toegankelijkheid te meten

Digitale toegankelijkheid betekent dat webshops of websites zo zijn ontwikkeld dat alle mensen het gemakkelijk kunnen gebruiken. Heb je een fysieke winkel? Dan is het een no-brainer dat je rekening houdt met zaken zoals drempels, brede gangpaden zodat mensen met bijvoorbeeld een kinderwagen makkelijk door de winkel kunnen navigeren.
Maar online wordt toegankelijkheid nog te vaak vergeten. Digitale toegankelijkheid betekent dat iedereen de webshop kan gebruiken. Denk hierbij bijvoorbeeld aan ouderen, mensen die van een smart watch of ander klein scherm gebruiken, mensen met een gebroken arm of andere fysieke beperking, mensen die in fel zonlicht naar het scherm kijken, met een trage internetverbinding in de trein, etc.
Digitale toegankelijkheid is niet iets dat 'zomaar' even gemeten kan worden. Men denkt vaak dat wanneer een tool als Lighthouse aangeeft dat er geen “Accessibility issues” gevonden zijn, dat de website dan optimaal digitaal toegankelijk is. Helaas is dat niet het geval. In dit blog lichten we een vijftal tools en methodes toe om digitale toegankelijkheid issues op te sporen.
Lighthouse
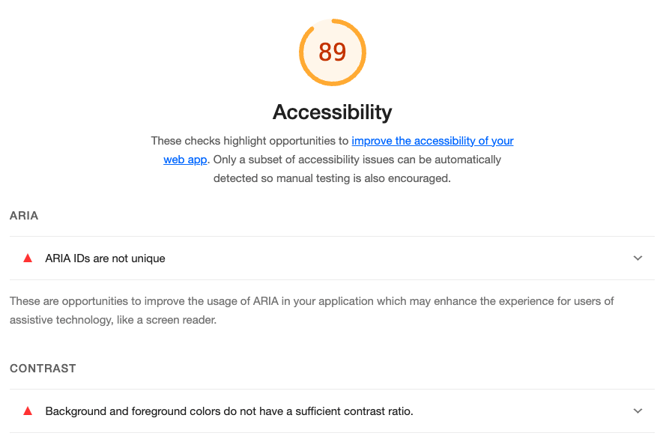
Lighthouse is een chrome plugin die een pagina kan analyseren op een aantal aspecten, waaronder toegankelijkheid (accessibility). Lighthouse geeft een overall score op digitale toegankelijkheid en toont aan welke criteria niet is voldaan. Zoals Lighthouse zelf ook aangeeft kan maar een subset van de toegankelijkheid issues gevonden worden met tools. Voor een accurater beeld van de toegankelijkheid van je website is het verstandig om ook handmatige testen uit te voeren.
Zie hieronder een voorbeeld van een Lighthouse rapportage.

Voor het opsporen van de issues gebruikt Lighthouse de standaard wat betreft automatisch opsporen van toegankelijkheid issues: Axe.
Axe Dev Tools
De Axe Dev Tools browser extensie is één van de tools die Deque heeft ontwikkeld voor digitale toegankelijkheid. De tool werkt eenvoudig een scant met 1 druk op de knop een volledige webpagina op toegankelijkheid issues. Default wordt er getoetst tegen de WCAG2.1 AA standaard. Volgens Axe zelf kan deze tool zo’n 57% van de issues geautomatiseerd traceren.
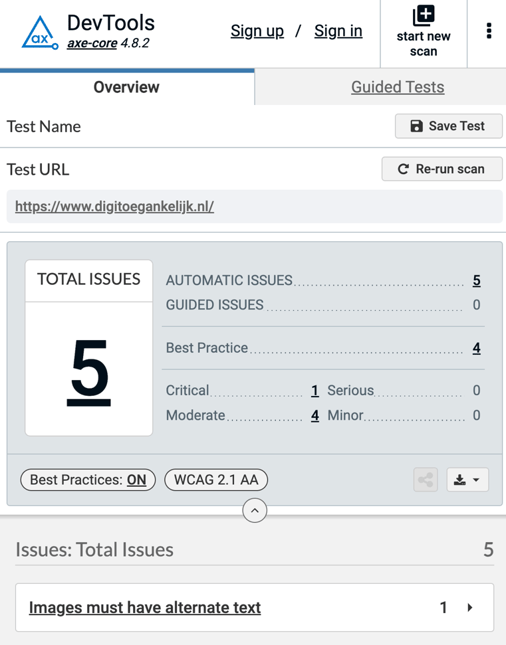
Het fijne aan Axe Dev Tools is dat deze tool een duidelijk overzicht van de verschillende issues geeft, onderverdeeld naar ernst, met een korte uitleg waarom het een issue is én hoe je het kan oplossen. Per issue wordt ook aangegeven welk onderdeel van de pagina het betreft, met daarbij ook de optie om het element te inspecteren in de DOM (Document Object Model).
Hieronder zie je een voorbeeld van een Axe Dev Tools (Chrome Extensie) rapportage.

De onderliggende API maakt het ook mogelijk om de AXE controles op te nemen in andere tools. Zo maken we binnen Nxtlvl gebruik van de combinatie Axe en Cypress om de digitale toegankelijkheid mee te nemen in onze geautomatiseerde testen.
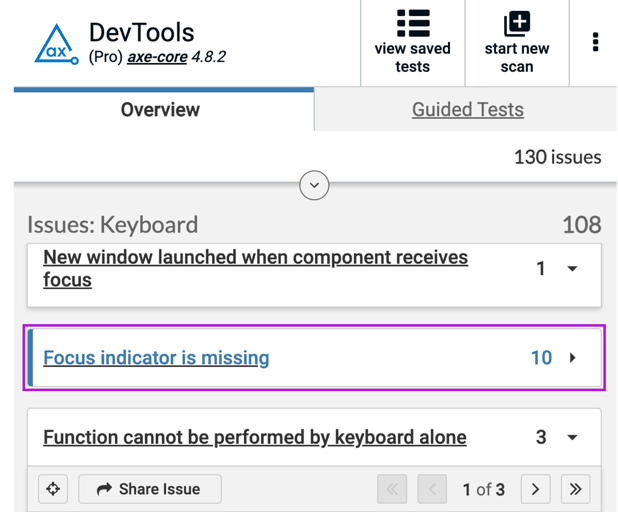
Axe Guided Tests
Axe Guided Test is een combinatie wat gebruik maakt van zowel tooling als handmatige testen. Axe Guided Test helpt je op basis van de ervaringen van Deque op gebied van digitale toegankelijkheid, en met behulp van AI, een aantal testen uit te voeren. Denk hierbij bijvoorbeeld aan testen specifiek gericht op interactieve elementen of toetsenbord gebruik. Deze tool scant je pagina op dit specifieke onderdeel en stelt je tijdens het testproces een aantal gerichte vragen om een goed oordeel te kunnen vellen. Door de combinatie van handmatige testen, gebruik van tooling en AI kunnen toegankelijkheid issues gevonden worden die met de hierboven genoemde tools niet gevonden kunnen worden. Axe zelf stelt dat door het toepassen van de Axe Dev Tools in combinatie met Axe Guided Tests zo’n 80% van alle toegankelijkheid issues gevonden kunnen worden.

Handmatig Testen
Waar de hiervoor genoemde testen met geringe inspanning al veel problemen kunnen traceren, is het gebruik van deze tools nog steeds geen garantie voor een goed toegankelijke website. Onze ervaring leert dat websites die erg "goed scoren" op digitale toegankelijkheid in de praktijk absoluut niet toegankelijk zijn. Enkel vertrouwen op deze tools is dan ook niet verstandig. Bij Nxtlvl zit handmatig testen dan ook standaard in ons proces bij het (door) ontwikkelen van een nieuwe webshop of -site.
Om een beter beeld te krijgen van de digitale toegankelijkheid van je site is het aan te raden om een aantal handmatige tests uit te voeren. Denk bijvoorbeeld aan het handmatig doorlopen van een aantal scenario's die een gebruiker met een beperking kan tegenkomen op je website. Want kan iemand die alleen gebruik maakt van een toetsenbord ook een bestelling plaatsen in je webshop? En kan iemand die blind of slechtziend is, met behulp van hulpmiddelen zoals een voice-over, het gewenste product vinden en bestellen? En is alle content die je op de site hebt staan ook begrijpelijk voor iemand die doof of slechthorend is?
Gebruikers Testen
Je kan natuurlijk als developer of beheerder van een website of webshop een aantal scenario’s doorlopen, waarbij je je zo goed mogelijk probeert in te leven in je websitebezoeker. Toch zal een échte gebruiker je veel meer kunnen vertellen over de digitale toegankelijkheid van je website. Wij raden je daarom aan om verschillende mensen met en zonder een beperking je website te laten testen, met de hulpmiddelen die zij daarbij nodig hebben en die zij gewend zijn om te gebruiken. Laat ze bij elke stap vertellen wat ze verwachten, wat ze ervaren, of het lukt om de stap uit te voeren en wat hun advies zou zijn qua verbeterpunten. Waarschijnlijk zal je een heel aantal verbeterpunten tegenkomen waar iedereen bij gebaat is, met of zonder beperking.
Kortom, er zijn verschillende tools en methodes die je kunnen helpen om jouw website digitaal toegankelijk te maken. Bij Nxtlvl gebruiken we een combinatie van bovenstaande. Kan je advies of ondersteuning gebruiken om jouw website beter digitaal toegankelijk te maken? Neem dan contact met ons op. Onze e-commerce consultants denken graag met je mee! Wil jij zelf aan de slag om jouw website digitaal toegankelijker te maken? Download dan onze factsheet " in 7 stappen een digitaal toegankelijke website" om goed van start te gaan.
Share this

Persbericht - Nxtlvl Group neemt digital commerce agency Raak Creative over.
Tuil, 15-04-2024 Nxtlvl Group BV heeft Australisch digital commerce agency Raak Creative (raak.com.au) overgenomen. Raak zal onderdeel uit gaan maken …

Tools om jouw digitale toegankelijkheid te meten
Digitale toegankelijkheid betekent dat webshops of websites zo zijn ontwikkeld dat alle mensen het gemakkelijk kunnen gebruiken. Heb je een fysieke wi…

Wat is digitale toegankelijkheid?
Naarmate ons gebruik van technologie en digitale kanalen explosief toeneemt, groeit ook de behoefte aan digitale toegankelijkheid voor mensen met een …